Cara membuat Halaman Sitemap di Blogger, Panduan di Sertai Gambar dan Video
Di panduan ini merupakan kelanjutan dari tutorial sebelumnya, sekarang saya akan memberikan cara membuat halaman sitemap di blogger, hanya dengan kopas saja.
Untuk proses pembuatan blog jika bisa gunakan cara-cara yang mudah di pahami dengan hasil yang maksimal.
Jika anda membuat blog hanya sebagai, katakanlah hanya untuk catatan saja? hal-hal semacam ini tidak perlu di lakukan.
Namun jika anda membuat blog ingin menyalurkan hobi dan mendapatkan uang maka anda harus membangun nya dengan maksimal.
Blog menurut saya adalah sebuah investasi.
Jika anda memperlakukan blog anda ibarat membangun sebuah usaha dari nol, anda perlakukan dengan baik seperti merawat dan memperlakukan selayaknya usaha yang nyata maka pundi-pundi uang itu bukanlah hal keniscayaan.
Oke kita kembali ke fokus membuat halaman sitemap
Halaman ini digunakan sebagai peta situs. Bahasa mudahnya daftar isi dari blog atau situs web anda.
Ini bagi saya adalah wajib di pasang di blog.
Dan tampilannyapun juga sudah sangat bagus sekali.
2. Jika sudah masuk klik pada menu HALAMAN dan lalu geser ke atas pilih + HALAMAN BARU maka secara otomatis halaman baru akan terbuat
3. Pada JUDUL tulis Sitemap dan pada HALAMAN KOSONG ganti mode HTML karena yang kita masukka berupa kode HTML.
4. Kopi kode dibawah ini, lalu pastekan pada halaman kosong tadi.
5. Klik PRATINJAU untuk menampilkan tampilan sementara, Jika sudah sesuai klik tombol PUBLIKASIKAN.
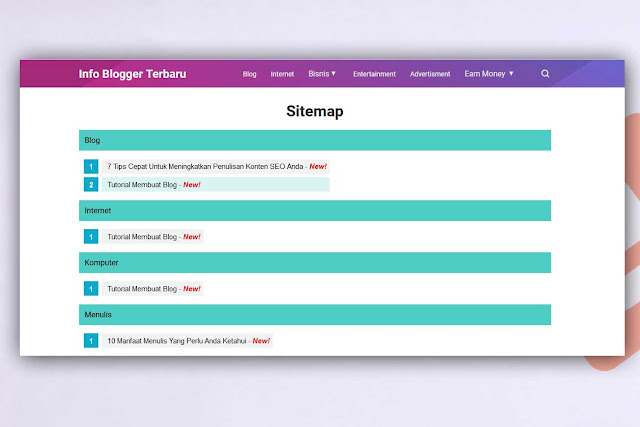
6. Jika sudah benar hasilnya akan seperti dibawah ini, Jika masih tidak tampil mungkin ada yang keliru atau salah dalam pemasangan kode
Semoga informasi ditas bisa bermanfaat. Jika anda mempunyai kode yang lain dan menarik. Silahkan infokan ke kita barang kali bisa saya tambahkan dalam artikel ini.
Apabila informasi ini bermanfaat tidak ada salahnya anda membagikan artikel ini pada link media sosial anda melalui tombol link dibawah ini.
Bila ada kendala dalam pemasangannya silahkan tinggalkan komentar dibawah...
Untuk proses pembuatan blog jika bisa gunakan cara-cara yang mudah di pahami dengan hasil yang maksimal.
Jika anda membuat blog hanya sebagai, katakanlah hanya untuk catatan saja? hal-hal semacam ini tidak perlu di lakukan.
Namun jika anda membuat blog ingin menyalurkan hobi dan mendapatkan uang maka anda harus membangun nya dengan maksimal.
Blog menurut saya adalah sebuah investasi.
Jika anda memperlakukan blog anda ibarat membangun sebuah usaha dari nol, anda perlakukan dengan baik seperti merawat dan memperlakukan selayaknya usaha yang nyata maka pundi-pundi uang itu bukanlah hal keniscayaan.
Baca Juga : Panduan lengkap membuat blog di blogger, untuk pemula yang baru memulai
Oke kita kembali ke fokus membuat halaman sitemap
Halaman ini digunakan sebagai peta situs. Bahasa mudahnya daftar isi dari blog atau situs web anda.
Ini bagi saya adalah wajib di pasang di blog.
Cara Membuat Halaman Sitemap di Blogger
Silahkan baca panduan dibawah ini untuk membuat halaman sitemap pada blog anda. Cara ini merupakan cara termudah dari cara-cara lain.Dan tampilannyapun juga sudah sangat bagus sekali.
Berikut ini panduan cara memasangnya..
1. Pertama anda harus login blog anda dulu di blogger2. Jika sudah masuk klik pada menu HALAMAN dan lalu geser ke atas pilih + HALAMAN BARU maka secara otomatis halaman baru akan terbuat
3. Pada JUDUL tulis Sitemap dan pada HALAMAN KOSONG ganti mode HTML karena yang kita masukka berupa kode HTML.
4. Kopi kode dibawah ini, lalu pastekan pada halaman kosong tadi.
<div class="jontor">
<script src="https://rawgit.com/mastamvan/backup/master/sitemap.js"></script>
<script src="/feeds/posts/default?max-results=5000&alt=json-in-script&callback=mas_tamvan_Load"></script>
</div>
<style type="text/css">.jontor{width:100%;border-collapse:collapse;text-align:left;overflow:hidden;margin:0 auto;}
.jontor a{color:black;}
.jontor p .mas_tamvan_Label{background:#4ECDC4;display:block;padding:12px;}
.jontor ol li{position:relative;display:block;padding:.4em .4em .4em .8em;margin:.5em 0 .5em 2.5em;background:#d9f4f2;color:#666;text-decoration:none;transition:all .3s ease-out;}
user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
.jontor ol li:before{content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#0fa9cd;color:#fff;height:2em;width:2em;line-height:2em;text-align:center;font-weight:bold;}
.jontor ol li:hover:after{left:-.5em;border-left-color:#0fa9cd;}
.jontorol li:hover{box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);}
.jontor ol li:after{position:absolute;content:'';border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
ol{counter-reset:li;list-style:none;font:15px 'Arial';padding:0;margin-bottom:4em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;}
.mas_tamvan_Postname li:nth-of-type(odd){background:#f1f3f3;}
.new{color:red!important;font-weight:700;font-style:italic;}
user agent stylesheetol{display:block;list-style-type:decimal;-webkit-margin-before:1em;-webkit-margin-after:1em;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-start:40px;}
</style>
5. Klik PRATINJAU untuk menampilkan tampilan sementara, Jika sudah sesuai klik tombol PUBLIKASIKAN.
6. Jika sudah benar hasilnya akan seperti dibawah ini, Jika masih tidak tampil mungkin ada yang keliru atau salah dalam pemasangan kode
Panduan dengan Video
Untuk memudahkan penjelasan diatas, kami sertakan tutorial video cara pemasangan kode membuat sitemap di blogger.Semoga informasi ditas bisa bermanfaat. Jika anda mempunyai kode yang lain dan menarik. Silahkan infokan ke kita barang kali bisa saya tambahkan dalam artikel ini.
Apabila informasi ini bermanfaat tidak ada salahnya anda membagikan artikel ini pada link media sosial anda melalui tombol link dibawah ini.
Bila ada kendala dalam pemasangannya silahkan tinggalkan komentar dibawah...






Posting Komentar untuk "Cara membuat Halaman Sitemap di Blogger, Panduan di Sertai Gambar dan Video"
--> Berkomentarlah secara bijak dan sopan
--> Berkomentar dengan url ( mati / hidup ) tidak akan di publish