Cara Membuat Blog Safelink untuk Adsanse di Blog Utama
Kali ini admin akan membagikan tutorial cara membuat blog safelink untuk adsanse
di blog utama, tanpa harus membuat blog baru.
Safelink penghasil uang, itu adalah pendapat beberapa blogger yang telah terjun lebih lama dalam bermain safelink.
Namun sebelum memulainya, saya tidak akan menjamin ketika blog utama anda dipasang safelink akan menghasilkan uang lebih banyak.
Cara membuat blog safelink untuk adsanse ini sebagai salah satu cara dari seribu cara untuk meningkatkan penghasilan adsanse anda. Disamping itu ada hal-hal prosedur lain selain hanya membuat safelink.
Seperti kualitas artikel, pemahamaan akan SEO dan lain sebagainya hal itu saling terkait antara satu dengan yang lain.
Jadi bukan jaminan ketika anda membuat safelink pendapatan adsanse anda meningkat.
Secara umum safelink itu digunakan untuk situs atau blog yang bertemakan download. Dan ada model safelink dalam bentuk safelink dalam situs utama dan safelink dalam situs berbeda.
Pembaca akan diarahkan pada halaman atau postingan safelink terlebih dahulu kemudian diarahkan ke halaman link download.
Agar pendapatan bisa besar maka halaman safelink dibuat artikel yang mengandung High Paying Keyword atau HPK yang besar.
Oke langsung kita mulai tutorialnya.
Panduan ini pengaplikasiannya pada blogger atau blogspot.com untuk selain blogspot.com kami belum mencobanya.
Setelah membuat artikel buka tulisan blogger anda dalam mode HTML untuk memasukkan kode dibawah ini.
Silahkan copy kode dibawah ini lalu pastekan pada post blogger pada mode HTML
Setelah selesai silahkan edit beberapa kode diatas yang perlu di benahi antara lain :
Langkah kedua menambahkan kode javascript dan CSS pada template blog. Lakukan backup dulu templatenya agar apabila terjadi hal-hal yang tidak di inginkan bisa dikembalikan seperti semula
Silahkan masuk dasboard blogger anda lalu pilih menu Tema dan Edit HTML, Lalu masukkan kode dibawah ini diatas kode </b:skin>.
Kemudian cari kode </head> pada template anda. Lalu letakkan kode dibawah tepat di atas kode </head>;
Kode diatas berguna untuk menghapus kode "m=1" karena jika tidak dihapus maka safelink ini tidak akan berkerja dengan maksimal ketika pengguna mengakses dari HP.
Fungsi kode diatas selain menghapus kode "m=1" juga untuk mengalihkan pembaca dari "http" ke "https"
Yang terakhir memasukkan kode dibawah ini, silahkan letakkan diatas </body>. Fungsi kode dibawah ini adalah untuk merubah link eksternal atau link yang keluar dari blog menjadi Base64.
Dimana semua link eksternal akan diarahkan ke halaman safelink yang telah dibuat sebelumnya tadi.
Kemudian silahkan salin url "https://your_blog_address.com/p/safelink.html" dengan URL postingan safelink yang dibuat tadi.
Apabila safelink ini menjadi random post silahkan buat beberapa artikel untuk dijadikan safelink. Berikan kode setiap postingan seperti langkah pertama pada tutorial diatas.
Setalah itu pada url "https://your_blog_address.com/p/safelink.html" pisahkan dengan tanda koma (,) sehingga hasilnya nanti menjadi "https://your_blog_address.com/p/safelink.html","https://your_blog_address.com/p/safelink.html"
Sampai disini safelink di blog utama telah dibuat langkah terakhir tekan tombol Simpan.
Jika sudah selesai sekarang bisa anda uji coba safelink tersebut dengan membuat link download untuk mengunduh file.
Daftar isi
Cara membuat safelink di blog utama ini caranya tidak akan ribet dan tinggal
memasukkan beberapa kode-kode pendukung safelink.
Safelink penghasil uang, itu adalah pendapat beberapa blogger yang telah terjun lebih lama dalam bermain safelink.
Namun sebelum memulainya, saya tidak akan menjamin ketika blog utama anda dipasang safelink akan menghasilkan uang lebih banyak.
Cara membuat blog safelink untuk adsanse ini sebagai salah satu cara dari seribu cara untuk meningkatkan penghasilan adsanse anda. Disamping itu ada hal-hal prosedur lain selain hanya membuat safelink.
Seperti kualitas artikel, pemahamaan akan SEO dan lain sebagainya hal itu saling terkait antara satu dengan yang lain.
Jadi bukan jaminan ketika anda membuat safelink pendapatan adsanse anda meningkat.
Sebelum saya lanjut ada beberapa artikel terkait Adsanse yang juga perlu kamu baca diantaranya adalah :
- Mengatasi halaman blog atau situs yang tidak muncul iklan adsanse
- Kiat-kiat meningkatkan penghasilan adsanse yang perlu kamu lakukan
Pengertian Safelink
Sebelum memulai sebagai pengingat saja apa itu safelink? Mungkin sudah banyak yang tahu bahwa safelink itu adalah sebuah halaman situs atau blog yang berguna untuk mendeteksi url atau link yang akan dituju tersebut aman dari virus atau malware.Secara umum safelink itu digunakan untuk situs atau blog yang bertemakan download. Dan ada model safelink dalam bentuk safelink dalam situs utama dan safelink dalam situs berbeda.
Cara Kerja Safelink di Blog Utama
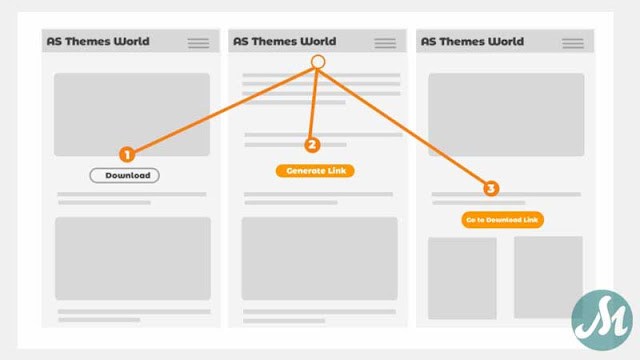
Cara kerja safelink diblog utama ini hampir sama dengan safalink dengan safelink model beda domain. Yaitu ketika pembaca blog ingin mengunduh file yang disediakan tidak akan langsung mengarah ke halaman situs yang dituju.Pembaca akan diarahkan pada halaman atau postingan safelink terlebih dahulu kemudian diarahkan ke halaman link download.
Agar pendapatan bisa besar maka halaman safelink dibuat artikel yang mengandung High Paying Keyword atau HPK yang besar.
Oke langsung kita mulai tutorialnya.
Panduan ini pengaplikasiannya pada blogger atau blogspot.com untuk selain blogspot.com kami belum mencobanya.
Cara Membuat Blog Safelink untuk Adsane di Blog Utama
Langkah pertama siapkan artikel yang mengandung keyword dengan CPC atau bayaran tinggi agar peluang iklan yang muncul juga berbayar iklan tinggi juga.Setelah membuat artikel buka tulisan blogger anda dalam mode HTML untuk memasukkan kode dibawah ini.
Silahkan copy kode dibawah ini lalu pastekan pada post blogger pada mode HTML
<div class='ad-placement'>
</div>
<div class='safelink-button' id='safelink'>
<div style='text-align: center'>
<div class='button outline' id='safelink-wait'>Please wait...</div>
<script>/* var currentURL = location.href; var str = currentURL; var res = str.replace('https://your_blog_address.com/p/safelink.html' + '?url=', " "); function changeLink(){ var decodedString = Base64.decode(res); window.open(decodedString, '_blank')}; document.write('<a href="#getLink" id="safelink-download" class="button">Create link</a>'); var linkDL = document.getElementById("safelink-download"); var notif = document.getElementById("safelink-wait"); var time = 5; var textTime = document.createElement("span"); linkDL.parentNode.replaceChild(textTime, linkDL); var id; id = setInterval(function () { time--; if (time < 0) { textTime.parentNode.replaceChild(linkDL, textTime); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { textTime.innerHTML = "Link will appear in " + time.toString() + " second"; }}, 1000); /*]]>*/</script>
</div>
</div>
<div class='safelink-content'>
</div>
<div class='safelink-create' style='text-align:center'>
<div class='ad-placement'>
</div>
<div id='getLink'>
<a class='button' href='javascript:;' onclick='changeLink();' rel='noreferrer noopener' target='_blank'>Get link</a>
</div>
<div class='ad-placement'>
</div>
</div>
Setelah selesai silahkan edit beberapa kode diatas yang perlu di benahi antara lain :
- Silahkan letakkan kode adsanse pada bagian yang telah ditandai, sebisa mungkin iklan yang tampil yang model responsive.
- Setelah itu menyalin link atau URL yang telah dibuat sebelumnya atau copy dari menu permalink URL nya. Letakkan pada "https://your_blog_address.com/p/safelink.html" yang ditandai pada kode diatas.
- Silahkan ubah kalimat tombol dan kalimat yang lain seperti "Get Link" dan "Please Wait" dengan teks yang lain apabila diperlukan. Jika tidak biarkan saja
- Pada kode terdapat angka 5 yang menandakan waktu tunggu dalam hal ini hitungannya detik, anda bisa mengubahnya sesuai yang anda inginkan. Entah lambar atau cepat namun agar iklan tampil dengan baik bisa anda atur lebih lama
- Jika sudah klik tombol update atau simpan. Jika ada pesan error abaikan saja dengan menutup pada notifikasi
Langkah kedua menambahkan kode javascript dan CSS pada template blog. Lakukan backup dulu templatenya agar apabila terjadi hal-hal yang tidak di inginkan bisa dikembalikan seperti semula
Silahkan masuk dasboard blogger anda lalu pilih menu Tema dan Edit HTML, Lalu masukkan kode dibawah ini diatas kode </b:skin>.
/* Safelink */
:root {
--link-outline-color: #48525c ;
--link-bg-color: #204ecf ;
}
.button{display: inline-flex;align-items: center;margin: 15px 15px;padding: 10px 20px;outline: 0;border: 0;border-radius: 2px;color: #fefefe;background-color: var(--link-bg-color);font-size: 14px;white-space: nowrap;overflow: hidden;max-width: 100%;line-height: 2em}
.button.outline{color: var(--link-outline-color);background-color: transparent;border: 1px solid #ebeced}
.button.outline:hover{border-color: var(--link-bg-color)}
.safelink-button, .safelink-create > *{margin: 1.8em 0}
.safelink-button span{display: block;font-size: 12px}
#getLink{margin: 5px 0}
#getLink .button{display: none}
#getLink:target .button{display: inline-flex}
Kemudian cari kode </head> pada template anda. Lalu letakkan kode dibawah tepat di atas kode </head>;
<b:if cond='data:view.isPage'>
<script>/* var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri); }; var protocol = window.location.protocol.replace(/:/g,''); if(protocol == 'http'){ var url = window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>
Kode diatas berguna untuk menghapus kode "m=1" karena jika tidak dihapus maka safelink ini tidak akan berkerja dengan maksimal ketika pengguna mengakses dari HP.
Fungsi kode diatas selain menghapus kode "m=1" juga untuk mengalihkan pembaca dari "http" ke "https"
Yang terakhir memasukkan kode dibawah ini, silahkan letakkan diatas </body>. Fungsi kode dibawah ini adalah untuk merubah link eksternal atau link yang keluar dari blog menjadi Base64.
Dimana semua link eksternal akan diarahkan ke halaman safelink yang telah dibuat sebelumnya tadi.
<b:if cond='data:view.isSingleItem'>
<script>/* var Base64 = {_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789", encode: function (input) {var output = ""; var chr1, chr2, chr3, enc1, enc2, enc3, enc4; var i = 0; input = Base64._utf8_encode(input); while (i < input.length) {chr1 = input.charCodeAt(i++); chr2 = input.charCodeAt(i++); chr3 = input.charCodeAt(i++); enc1 = chr1 >> 2; enc2 = ((chr1 & 3) << 4) | (chr2 >> 4); enc3 = ((chr2 & 15) << 2) | (chr3 >> 6); enc4 = chr3 & 63; if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;} output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);} return output; }, decode: function (input) {var output = ""; var chr1, chr2, chr3; var enc1, enc2, enc3, enc4; var i = 0; input = input.replace(/[^A-Za-z0-9+/=]/g, ""); while (i < input.length) {enc1 = this._keyStr.indexOf(input.charAt(i++)); enc2 = this._keyStr.indexOf(input.charAt(i++)); enc3 = this._keyStr.indexOf(input.charAt(i++)); enc4 = this._keyStr.indexOf(input.charAt(i++)); chr1 = (enc1 << 2) | (enc2 >> 4); chr2 = ((enc2 & 15) << 4) | (enc3 >> 2); chr3 = ((enc3 & 3) << 6) | enc4; output = output + String.fromCharCode(chr1); if (enc3 != 64) {output = output + String.fromCharCode(chr2);} if (enc4 != 64) {output = output + String.fromCharCode(chr3);} } output = Base64._utf8_decode(output); return output;}, _utf8_encode: function (string) {string = string.replace(/rn/g, "n"); var utftext = ""; for (var n = 0; n < string.length; n++) {var c = string.charCodeAt(n); if (c < 128) {utftext += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utftext += String.fromCharCode((c >> 6) | 192); utftext += String.fromCharCode((c & 63) | 128);} else {utftext += String.fromCharCode((c >> 12) | 224); utftext += String.fromCharCode(((c >> 6) & 63) | 128); utftext += String.fromCharCode((c & 63) | 128); }} return utftext;}, _utf8_decode: function (utftext) {var string = ""; var i = 0; var c = c1 = c2 = 0; while (i < utftext.length) {c = utftext.charCodeAt(i); if (c < 128) {string += String.fromCharCode(c); i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1); string += String.fromCharCode(((c & 31) << 6) | (c2 & 63)); i += 2;} else {c2 = utftext.charCodeAt(i + 1); c3 = utftext.charCodeAt(i + 2); string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63)); i += 3;}} return string; }}; var protected_links = ""; var a_to_va = 0; var a_to_vb = 0; var a_to_vc = ""; function auto_safelink() {auto_safeconvert();}; function auto_safeconvert() {var a_to_vd = window.location.hostname; if (protected_links != "" && !protected_links.match(a_to_vd)) {protected_links += ", " + a_to_vd;} else if (protected_links == "") {protected_links = a_to_vd;} var a_to_ve = ""; var a_to_vf = new Array(); var a_to_vg = 0; a_to_ve = document.getElementsByTagName("a"); a_to_va = a_to_ve.length; a_to_vf = a_to_fa(); a_to_vg = a_to_vf.length; var a_to_vh = false; var j = 0; var daftarPostingan = [ "https://your_blog_address.com/p/safelink.html" ]; var randomPostingan = daftarPostingan[Math.floor(Math.random()*daftarPostingan.length)]; var a_to_vi = ""; for (var i = 0; i < a_to_va; i++) {a_to_vh = false; j = 0; while (a_to_vh == false && j < a_to_vg) {a_to_vi = a_to_ve[i].href; if (a_to_vi.match(a_to_vf[j]) || !a_to_vi || !a_to_vi.match("https")) {a_to_vh = true;} j++; } if (a_to_vh == false) {var encryptedUrl = Base64.encode(a_to_vi); a_to_ve[i].href = randomPostingan + "?url=" + encryptedUrl; a_to_ve[i].rel = "noopener noreferrer"; a_to_vb++; a_to_vc += i + ":::" + a_to_ve[i].href + "n";} } var a_to_vj = ""; var a_to_vk = ""; if (a_to_vj) {a_to_vj.innerHTML += a_to_vb;} if (a_to_vk) {a_to_vk.innerHTML += a_to_va;} }; function a_to_fa() {var a_to_vf = new Array(); protected_links = protected_links.replace(" ", ""); a_to_vf = protected_links.split(","); return a_to_vf;}; /*]]>*/</script>
<script>protected_links = "facebook.com, instagram.com, twitter.com"; auto_safelink(); </script>
</b:if>
Kemudian silahkan salin url "https://your_blog_address.com/p/safelink.html" dengan URL postingan safelink yang dibuat tadi.
Apabila safelink ini menjadi random post silahkan buat beberapa artikel untuk dijadikan safelink. Berikan kode setiap postingan seperti langkah pertama pada tutorial diatas.
Setalah itu pada url "https://your_blog_address.com/p/safelink.html" pisahkan dengan tanda koma (,) sehingga hasilnya nanti menjadi "https://your_blog_address.com/p/safelink.html","https://your_blog_address.com/p/safelink.html"
Sampai disini safelink di blog utama telah dibuat langkah terakhir tekan tombol Simpan.
Jika sudah selesai sekarang bisa anda uji coba safelink tersebut dengan membuat link download untuk mengunduh file.
Demikianlah tutorial cara membuat blog safelink untuk adsanse pada blog utama semoga bisa dipraktikan dengan baik dan berhasil.


Posting Komentar untuk "Cara Membuat Blog Safelink untuk Adsanse di Blog Utama"
--> Berkomentarlah secara bijak dan sopan
--> Berkomentar dengan url ( mati / hidup ) tidak akan di publish